eyoucms提交留言的提示窗口美化方法
作者:狐灵科技 | 2020-02-23 19:19 |点击:
有得不喜欢这种跳转效果,不知道怎么改成别的样式,比如:‘弹窗样式的’,
那下面就告诉大家如何修改把eyoucms提交留言成功后跳转的页面改成弹窗样式!
-
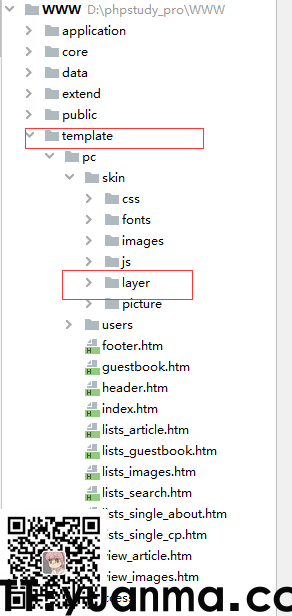
先要下载layer插件,(这里我推荐这款弹窗插件非常好用)。把下载好的插件直接放到项目静态资源文件夹,如图:

-
在模板文件夹下写留言标签的那个文件里面引入:{eyou:static file="skin/layer/layer.js"/}
-
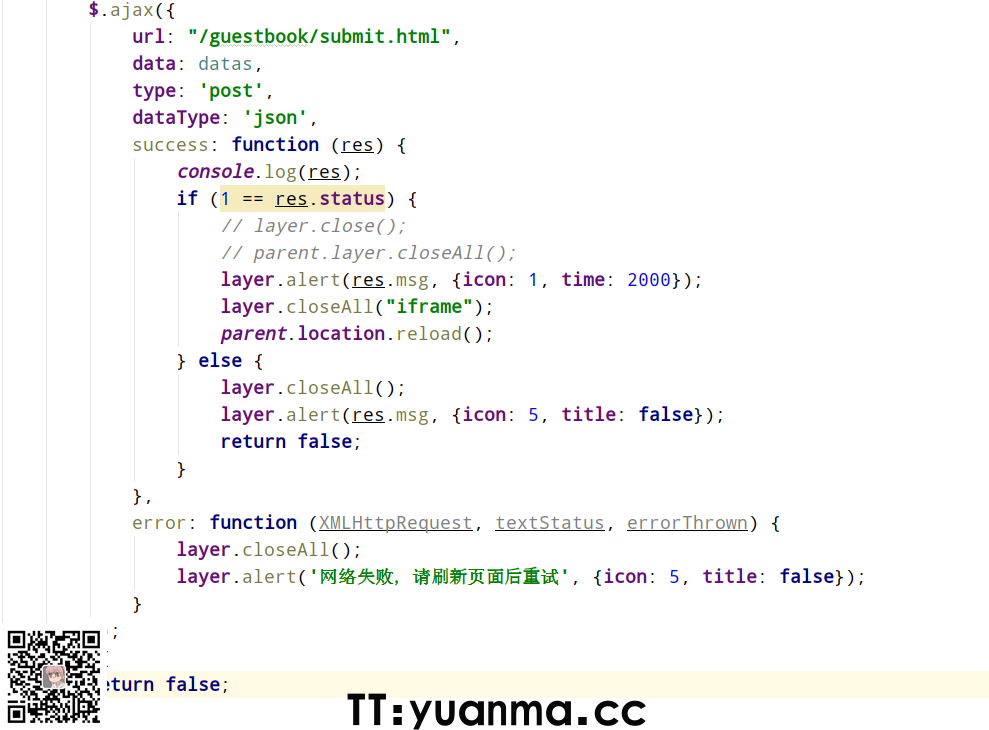
利用ajax提交表单:

注明:我这里只贴了ajax提交的代码。
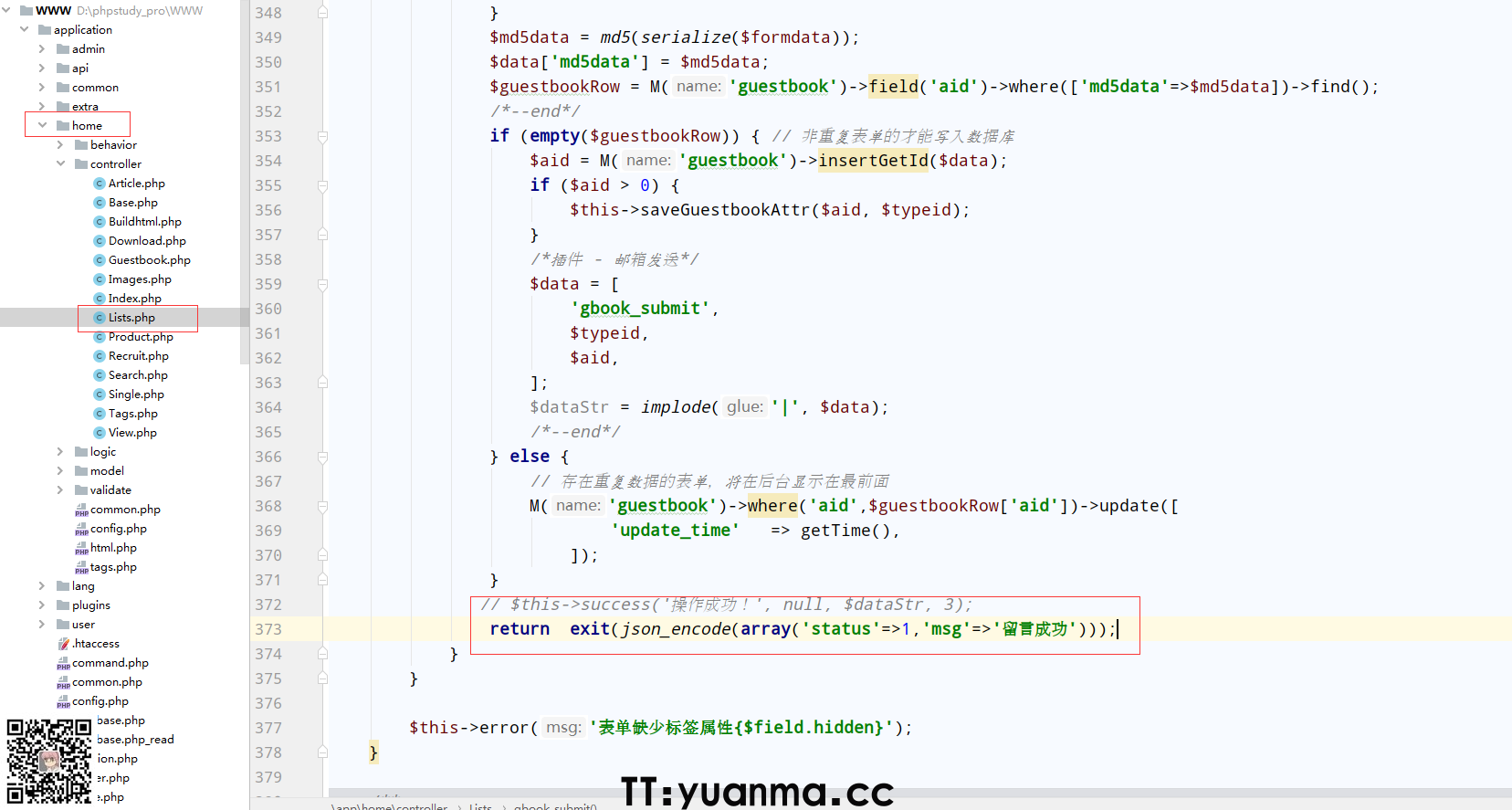
4.根据提交的地址找到前台的控制器:

仔细看我框出来的地方,把原有的 $this ->success('操作成功!',null,$dataStr,3); 这段代码注释掉,注意是注释掉,不是删掉。
然后改成 return exit(json_encode(array('status'=>1,'msg'=>'留言成功',)));这段代码就好了!
本人已测试,前后端接收数据均无问题!
如没特殊注明,文章均为狐灵科技原创,转载请注明 https://www.hulingweb.cn/qxpp/xuexibiji/955.html























































